Saving Winnie
Protecting much-loved wildlife in the digital age.
You can tell a person's age by the Disney characters they most remember. Shere Khan and Mowgli and Robin Hood as a fox? Over 40. Ariel the Mermaid? 30 plus. Elsa from Frozen? Probably below the age of 12. Characters that seem to embody Disney suddenly become obsolete as their audience matures. Finding ways to keep certain franchises from being lost to the past is the challenge facing the studio's marketeers.
Winnie the Pooh was one such brand. A valuable license for Disney whose resonance had waned over the years. Spitfire were approached to create an explorable, digital experience that allowed new mothers to introduce their little ones to the creatures of the Hundred Acre Wood through Google Maps and Street View.
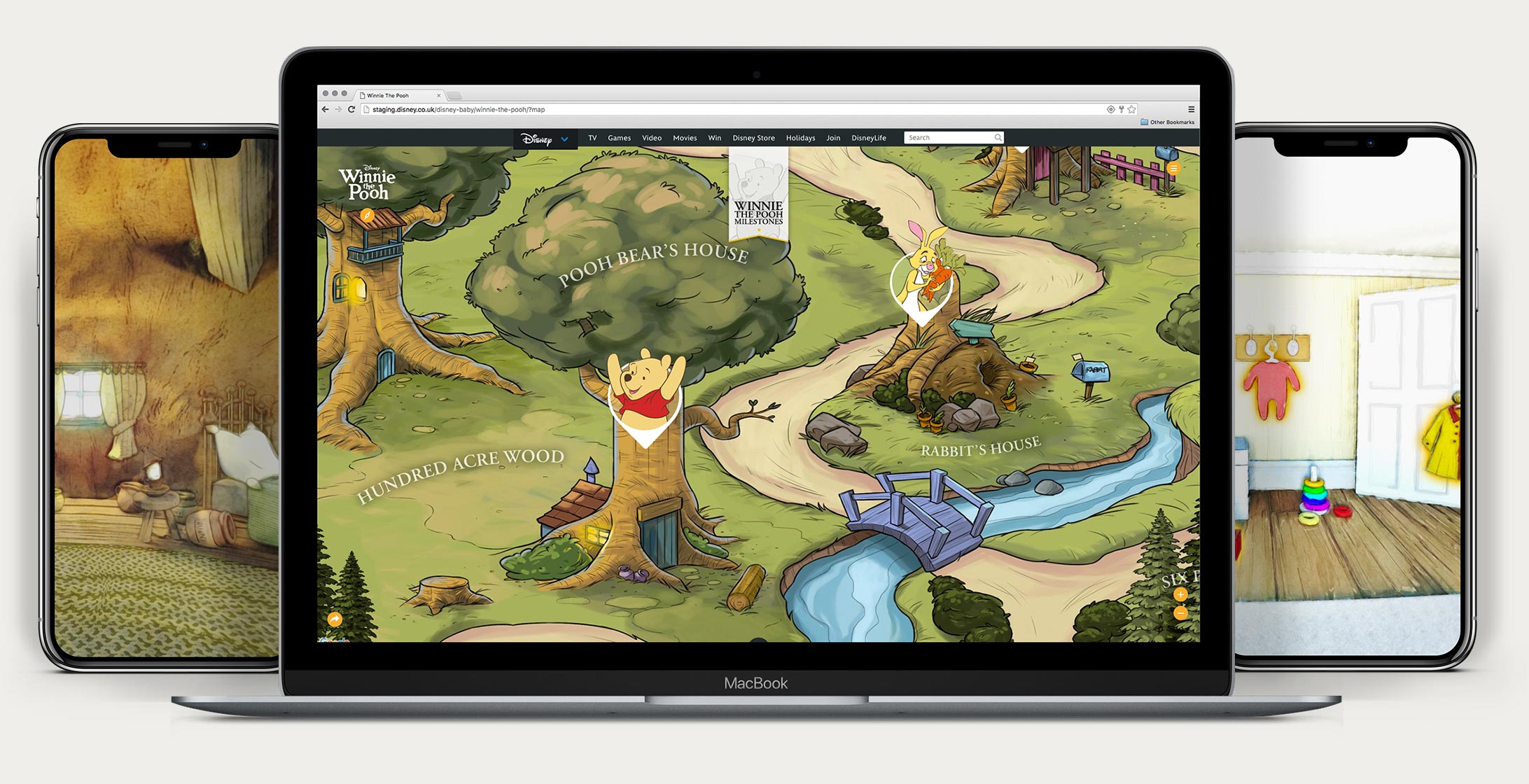
Using custom illustrated and 3D assets, we recreated the Hundred Acre Wood as a series of progressively detailed overhead maps and a range of photospheres.
Within these were anchor points that led through to information on the characters as well as small but well-crafted Web GL games to amuse toddlers. Each component was designed with mobile as its key delivery platform with controls as intuitively and text light as possible, making it easier for children to be left with devices as they matched colours and put shapes in virtual holes.
The hand-held hundred acres
With a little help from Google, A.A Milne's world now fits into a handbag.
Pooh was our first experience of development using the Google Maps API and there was much to learn. The primary topography for The Hundred Acre Wood is the very loose E.H. Shephard illustration from the original A.A. Milne books – obviously completely unsuited to the task of forming a rich, visual base that can be burrowed deeper and deeper into. Later versions had been created by Disney but these iterations varied wildly between different expression of the franchise.
With this in mind it became necessary for us to look at other, more appropriate art styles, pick the one most suited to mapping and develop a series of increasingly intricate renderings based upon the general positions of the original. Our illustrators then set to work drawing 5 levels of detail.
Alongside this, our 3D modellers created the interior photospheres that constituted the central characters' houses (or thistle patch in the case of Eeyore).
Once again, the original sketches formed the basis of the interior design with subsequent films being used to generate detail and a composite of art styles. Copy style, type design and text layouts within content sections were based upon the layouts and use of type as a graphical / illustrative device in the original works.

Google Maps API
360°
Illustrated Character Environments
3
WebGL Games and Puzzles
No more Pooh Sticks
New audience, new games.
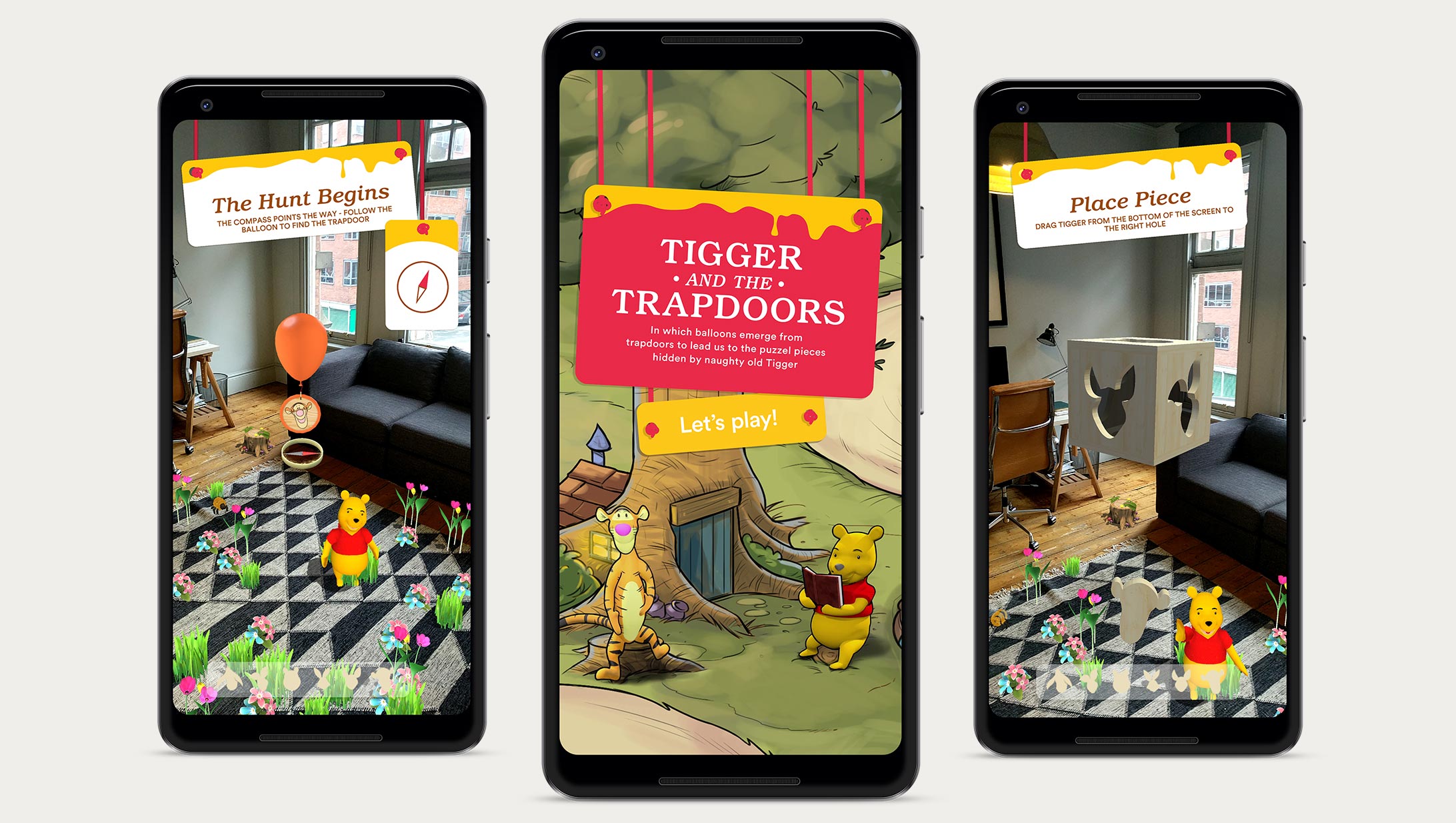
Throughout the experience, in addition to the large amount of Disney generated stories and informational copy, we dotted a number of small, brand supporting games. Built in WebGL with custom assets and animations created within Spitfire, we sought to stimulate the toddler and immerse them in Disney's world using themed shape, colour and guessing.
Our most complex execution saw us creating an AR solution that allowed mothers to plot with their mobile the confines of a play area for their child. This complete, the user then moved around searching for virtual trapdoors in the floor that gave up puzzle pieces. Along the way, Pooh and Tigger offer encouragement before the user arrives at the final position and solves the puzzle.
All assets were built in-house alongside research and development on a series of AR platforms, initially building for Google’s Tango before moving to ARCore and ARKit. We continue to explore the possibilities of AR with current clients and look forward to unveiling some of exciting work within retail very soon.